Business Problem & Challenge
Alcohol brands needed to direct consumers to physical retail locations, but existing inventory data was unreliable and user experiences were fragmented. Integrating VIP—the leading alcohol retailer data provider—meant solving for data accuracy, complex product matching, and regulatory compliance, all while delivering a frictionless shopper journey.
Key challenges included:
- Data Accuracy: Inventory was often estimated, not real-time, requiring new logic for trust and transparency
- Complex UI/UX: Designing a store finder that worked across devices and minimized user friction
- Product Matching: Mapping VIP's sparse product data to MikMak's catalog for accurate results
- User Adoption: Overcoming privacy concerns around location sharing
- Integration Complexity: Prioritizing data sources and resolving conflicts between systems
Research & Data-Driven Design
We took a research-driven, iterative approach: analyzing competitor solutions, running 14 user tests across mobile and desktop, and collaborating with Customer Success and Sales to surface real client needs. Instead of prototyping in isolation, we validated patterns directly on live brand sites (Absolut, Johnnie Walker, Firestone Walker) to accelerate feedback and de-risk investment.
Key hypotheses—like reducing default search radius and adding a "Get Directions" feature—were tested early. We prioritized actionable error states, streamlined flows, and built a flexible UI that adapted to both regulatory and user needs. This approach became a repeatable framework for future launches.

Auditing Existing Pages Audited MikMak's current flows to pinpoint where VIP data could drive the most business value—prioritizing improvements that would have measurable impact for both users and brands.

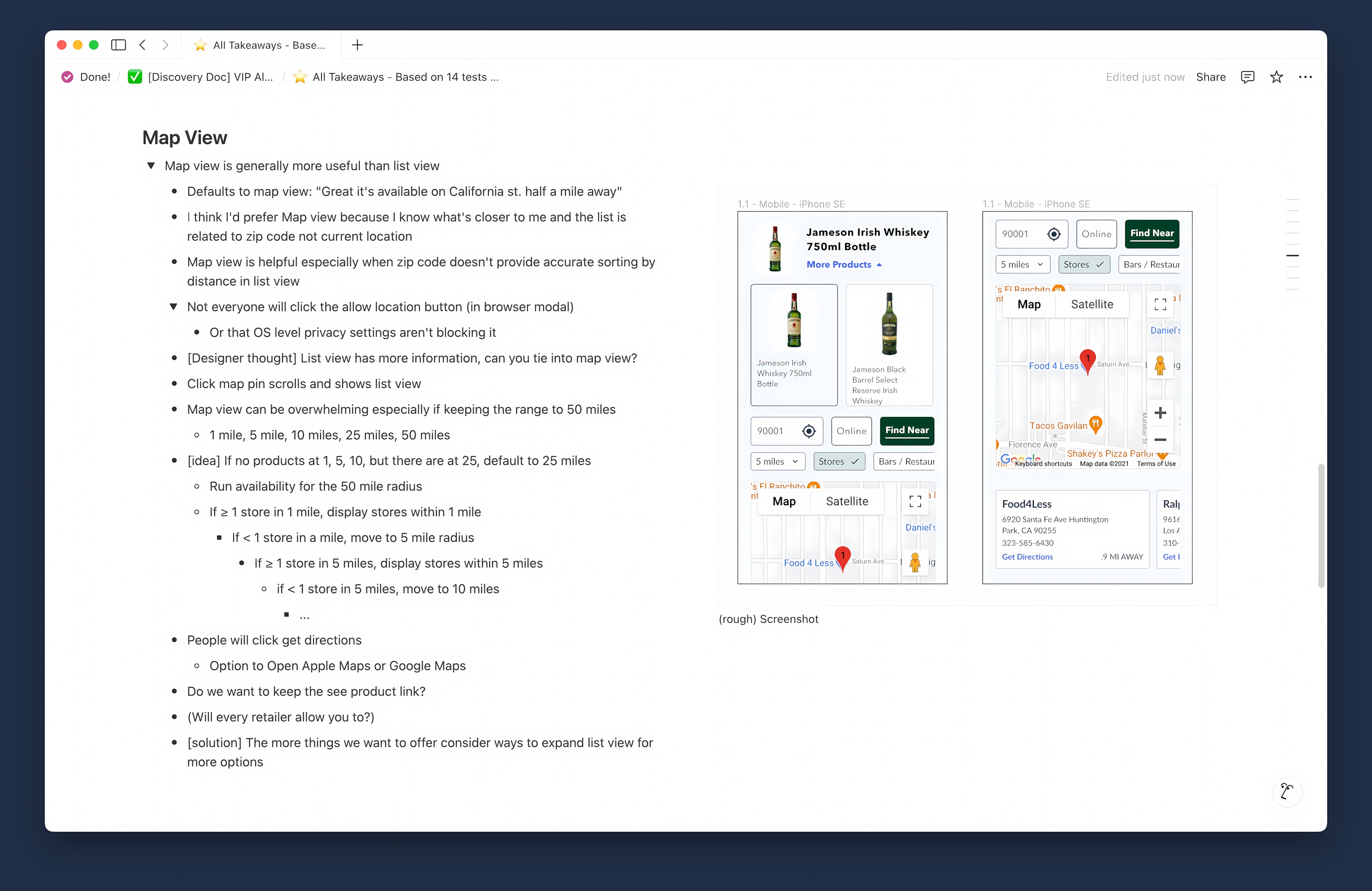
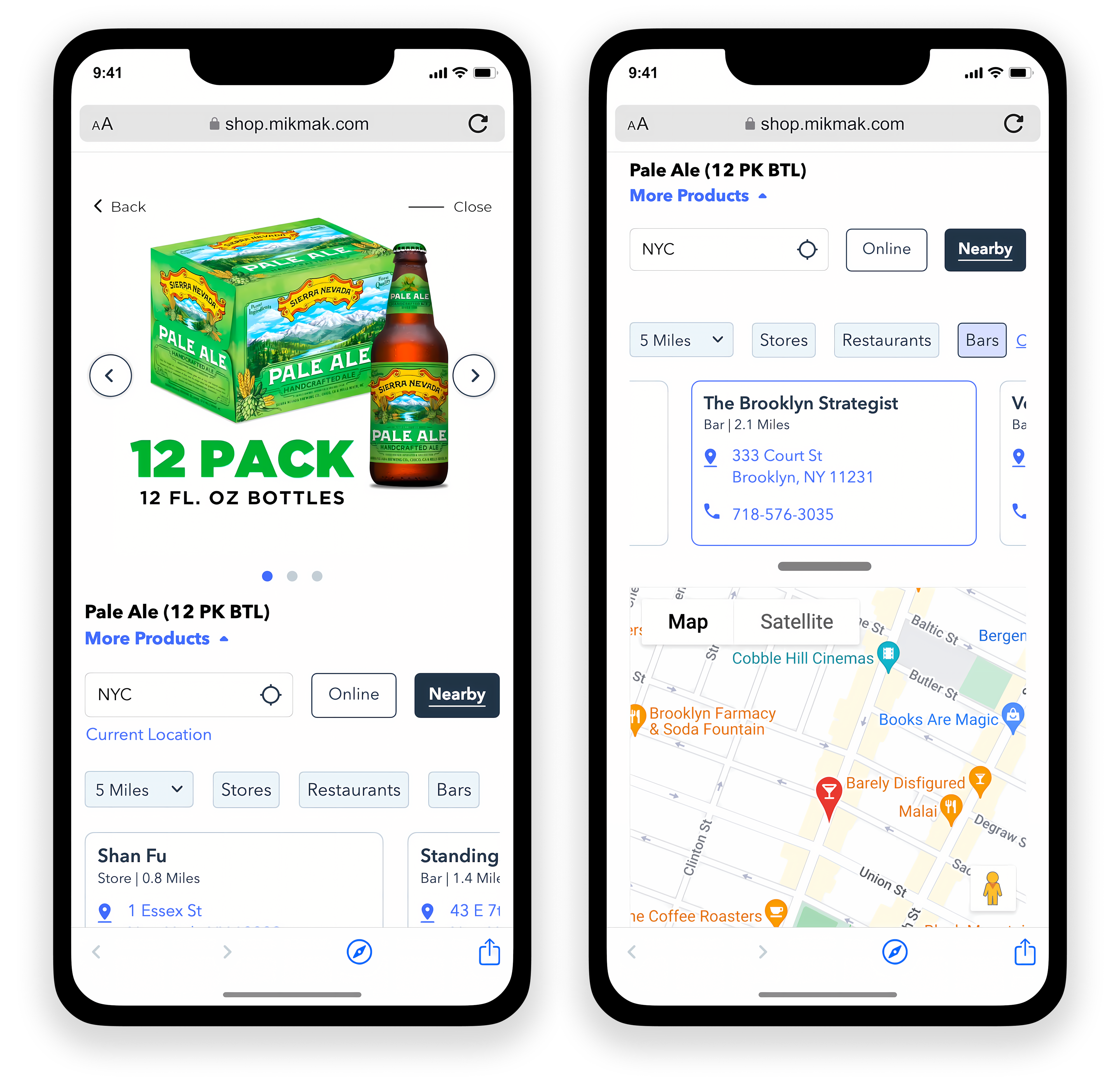
Data Driven Decisions: Map View User testing showed a strong preference for map view, which improved store discovery and reduced drop-off. We integrated list view details into map pins and planned for fallback scenarios when location access was denied.

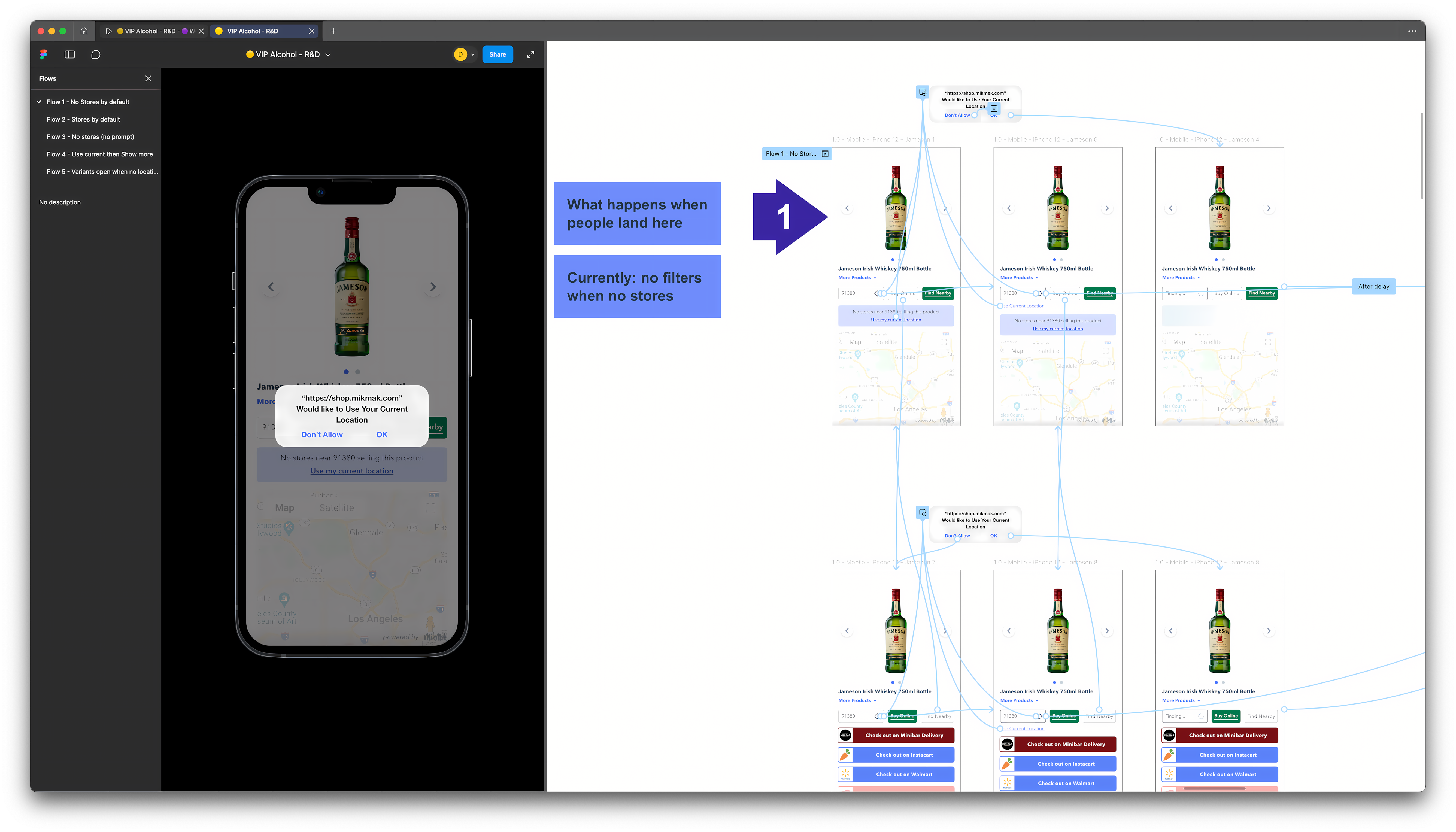
Creating a Mobile Clickable Prototype to Test Error States Built a focused prototype to test critical error and edge cases, ensuring the final product handled real-world scenarios and minimized user frustration.
Testing Different Scenarios Simulated "no retailers found" and other edge cases to validate messaging and fallback flows. Used Figma variants for rapid iteration and learning.

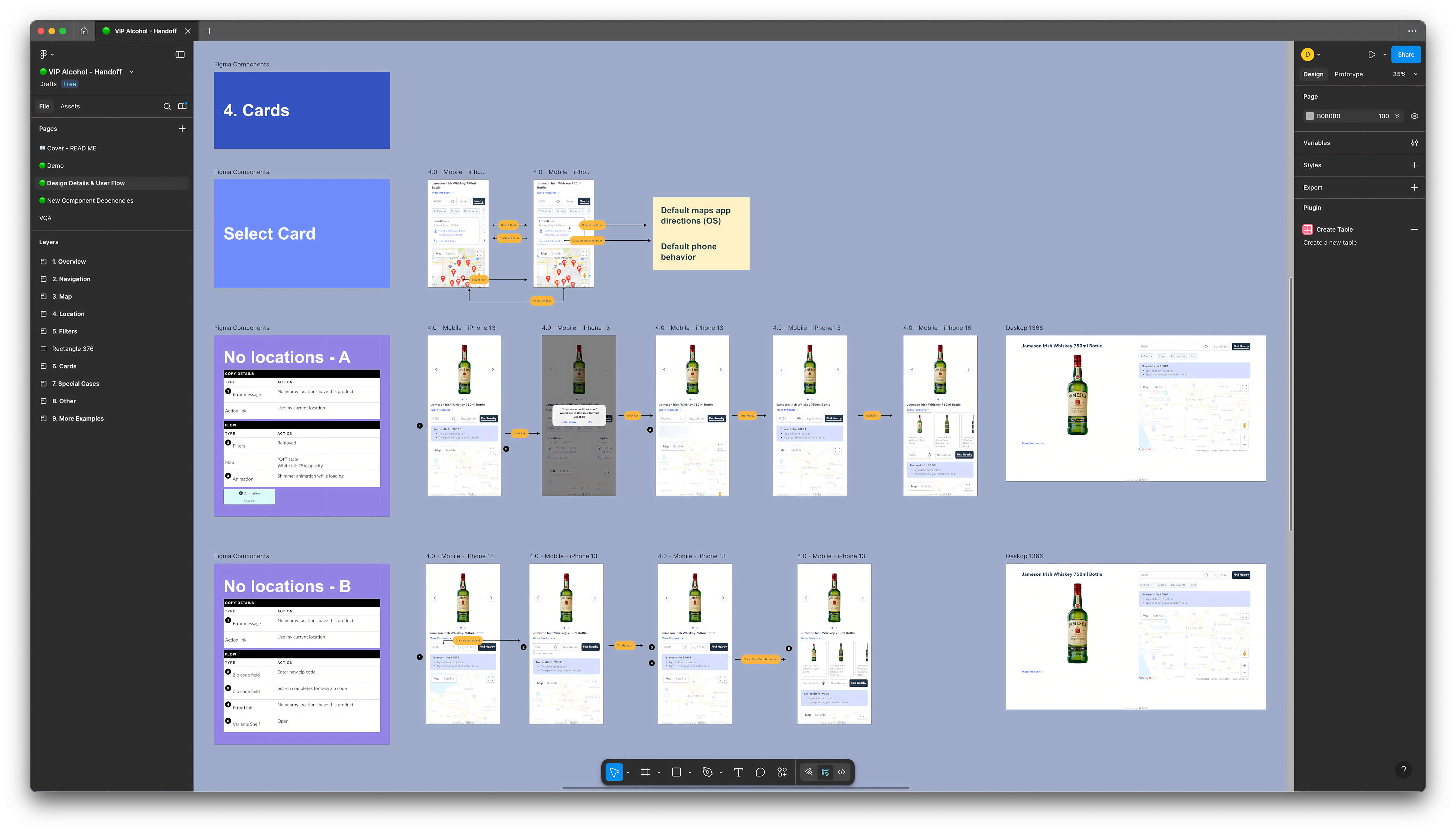
Handoff Documentation for Engineering Produced clear, scenario-based documentation for engineering—covering user flows, edge cases, and expected behaviors—to ensure accurate, efficient implementation.

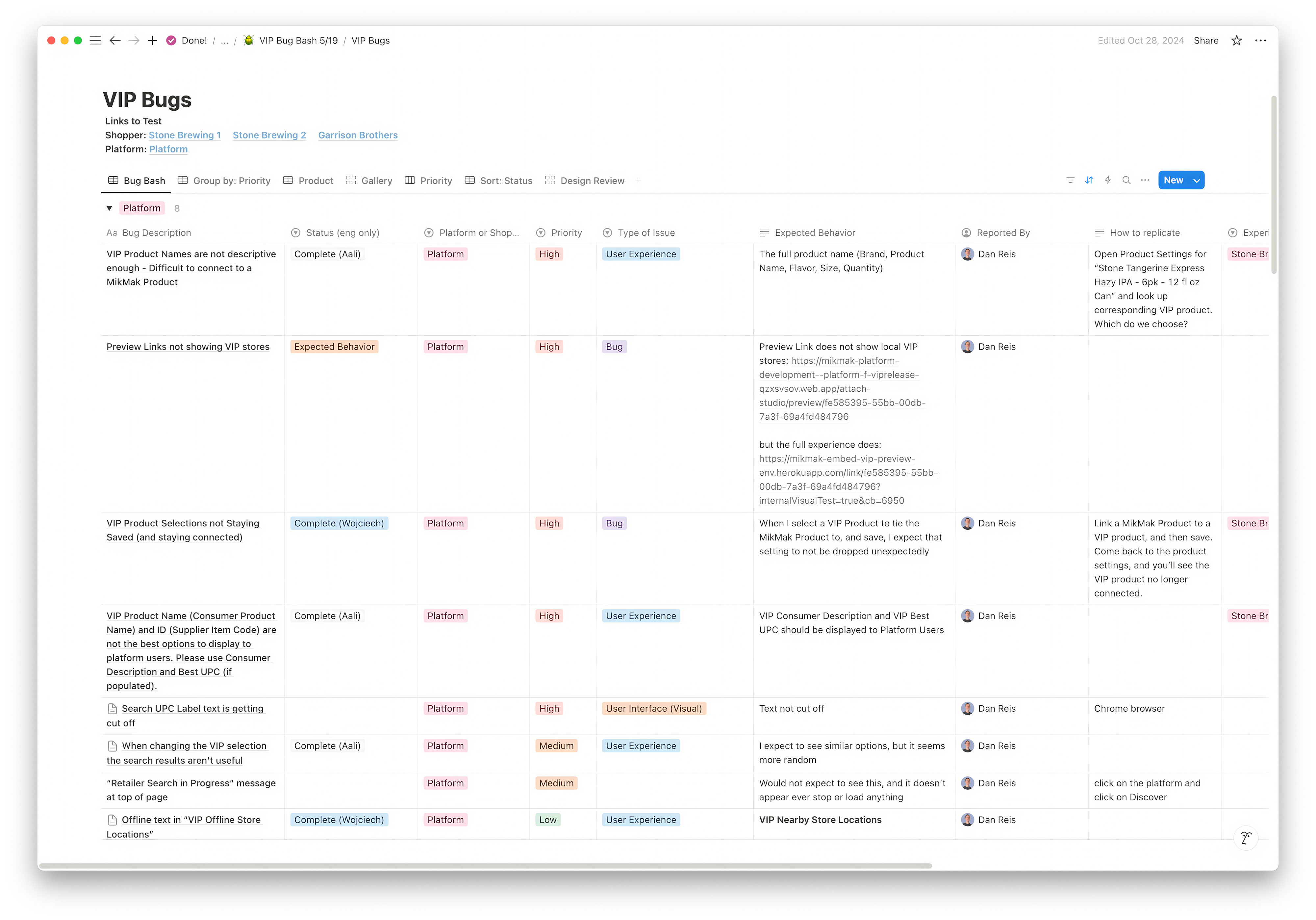
Visual Quality Assurance Developed a Notion-based VQA template for detailed bug tracking, enabling fast, collaborative resolution with QA and engineering.

Final Production Version The final release, as seen on sierranevada.com, delivered a robust, scalable locator that incorporated user-tested features and drove measurable business results for MikMak and its clients.
Results & Business Outcomes
The new product locator launched on time and with minimal usability issues, thanks to our iterative, data-driven process. Major beverage brands saw faster onboarding, improved shopper conversion, and richer in-store sales insights. MikMak adopted this testing framework for future launches, accelerating time-to-market and raising the bar for product quality.
Learnings and Takeaways
- Leverage Existing Patterns: Accelerates feedback and reduces risk
- Test on Live Sites: Validates real-world usability before investing in custom builds
- Early Engineering Collaboration: Surfaces constraints and avoids rework
- Strategic Prototyping: Focus on validating core flows and edge cases
- Clear Documentation: Essential for smooth handoff and implementation